Validation
User Testing
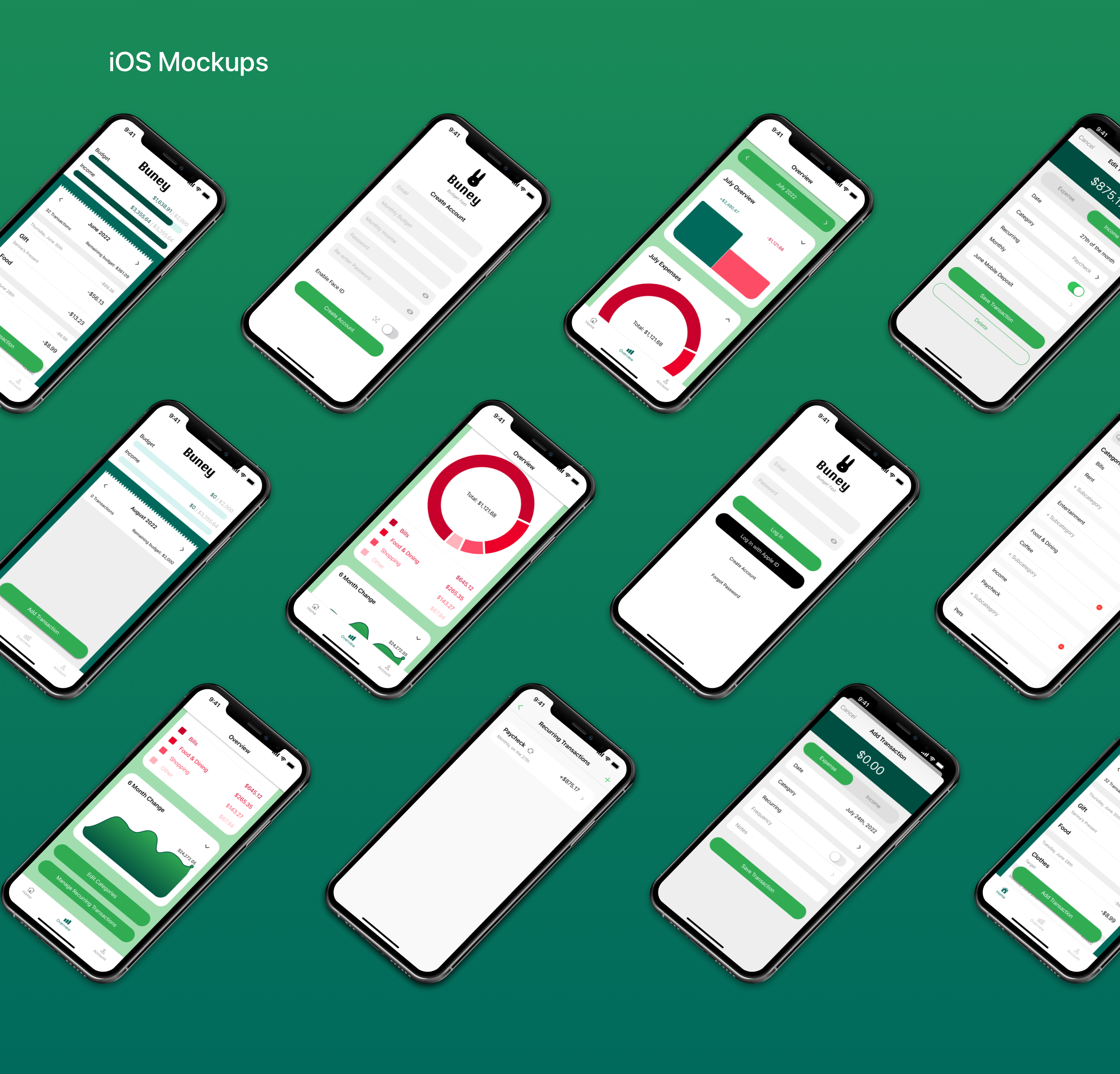
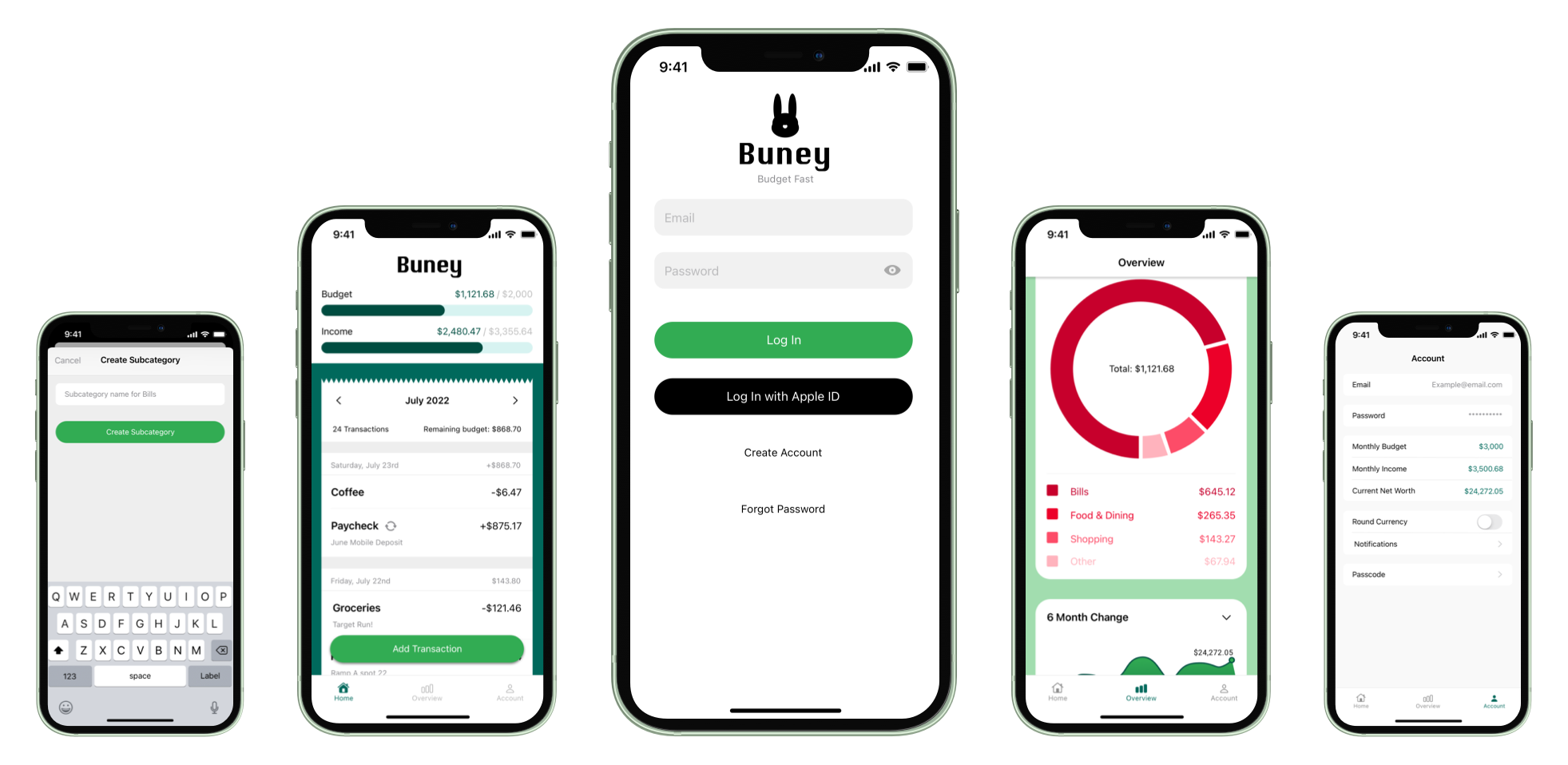
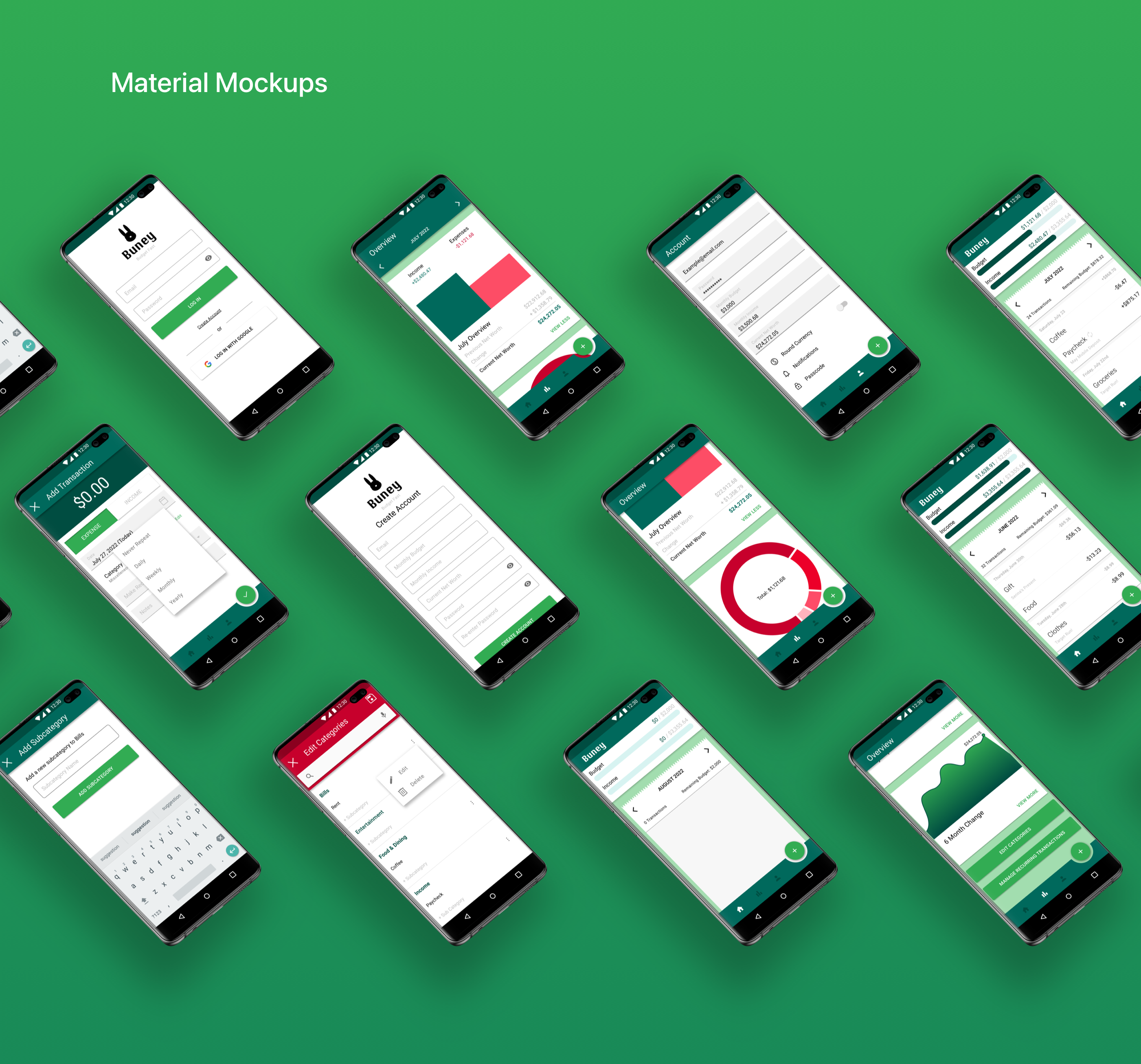
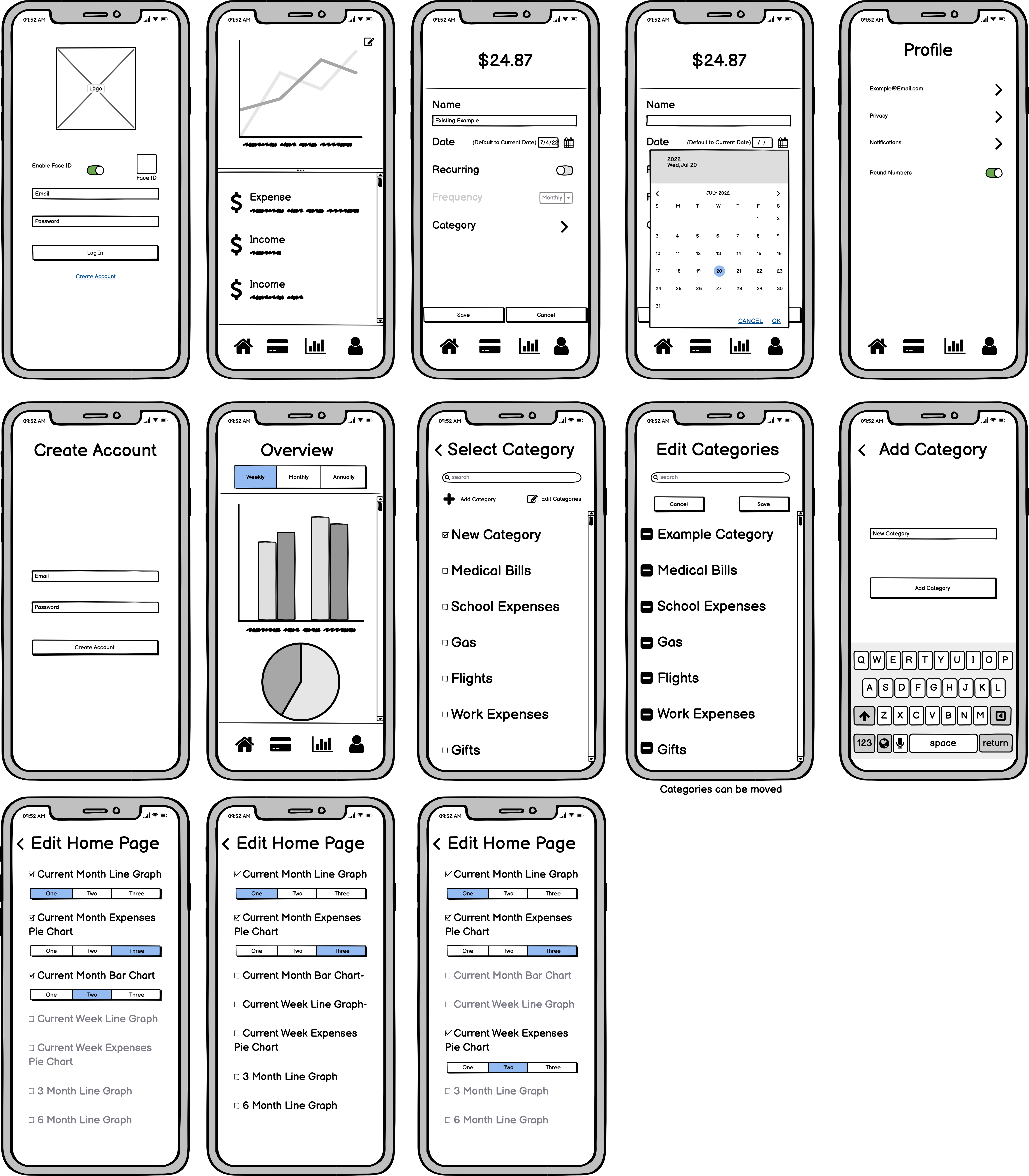
I created an iOS and Material prototype using Sketch and InVision that includes gesture controls that you can access at the in the links below. I got fantastic feedback from 5 people including other CareerFoundry students also studying UI Design. I made of list of the critiques and went through and changed the ones I agreed with to make my Budget app even better.
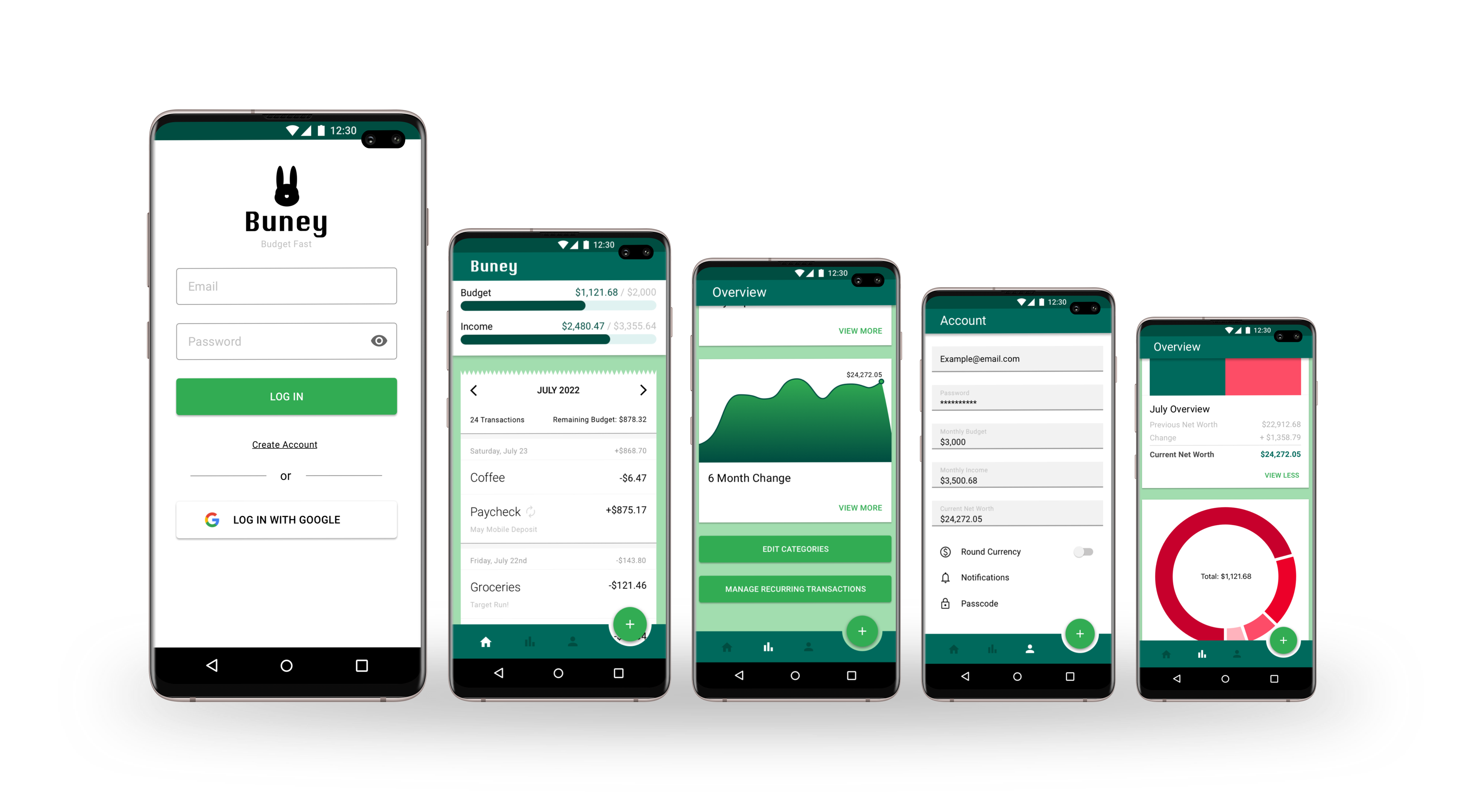
Changes Made
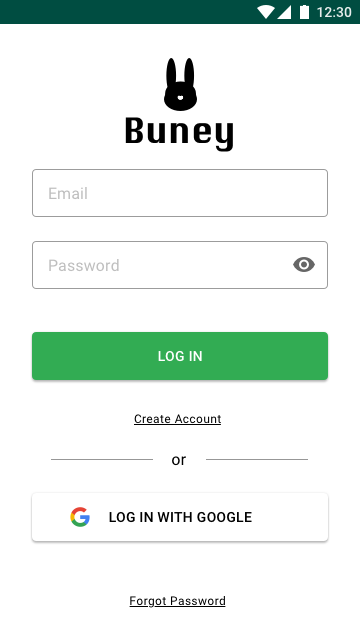
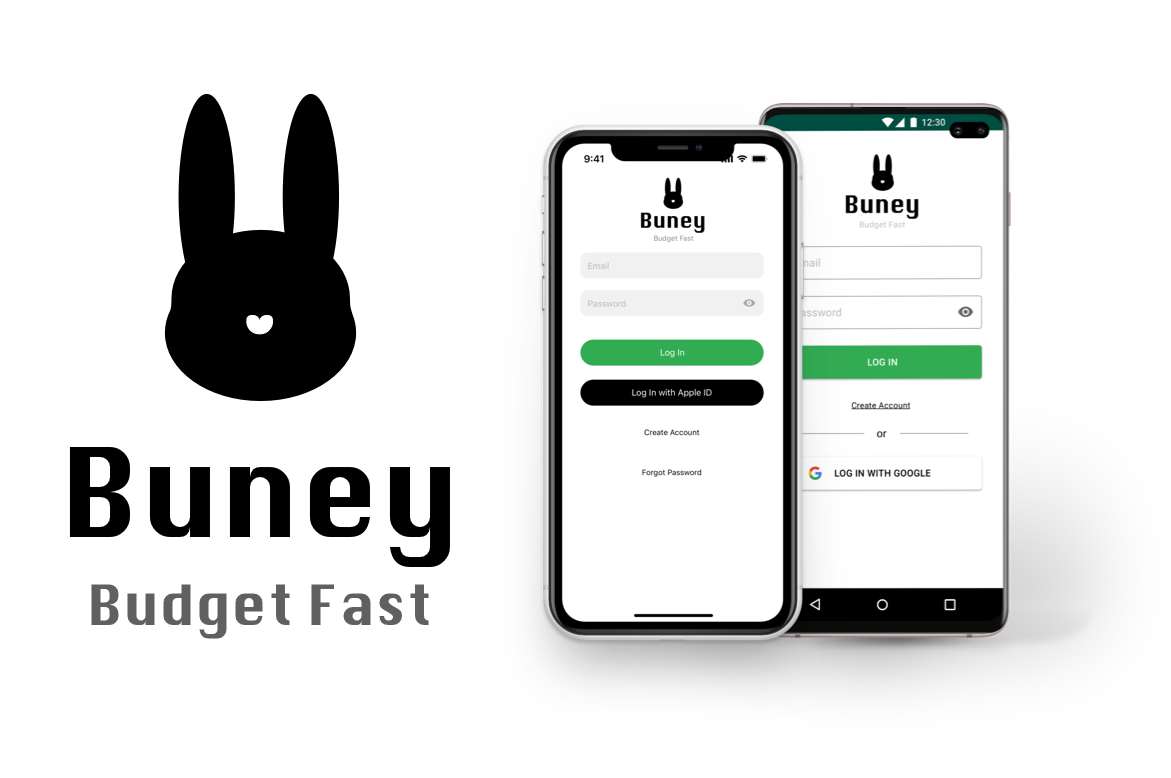
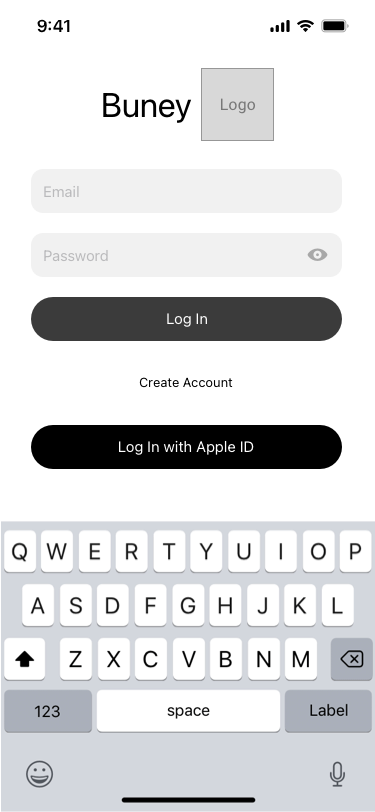
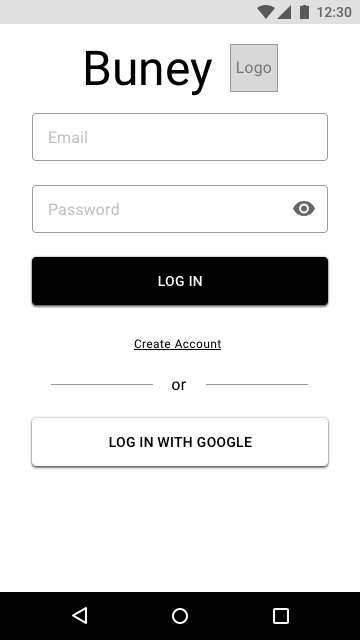
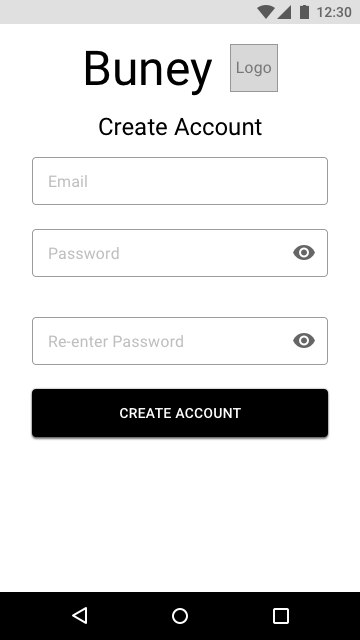
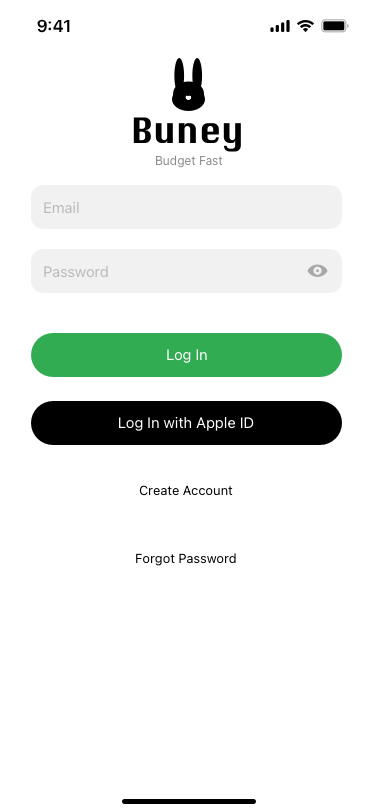
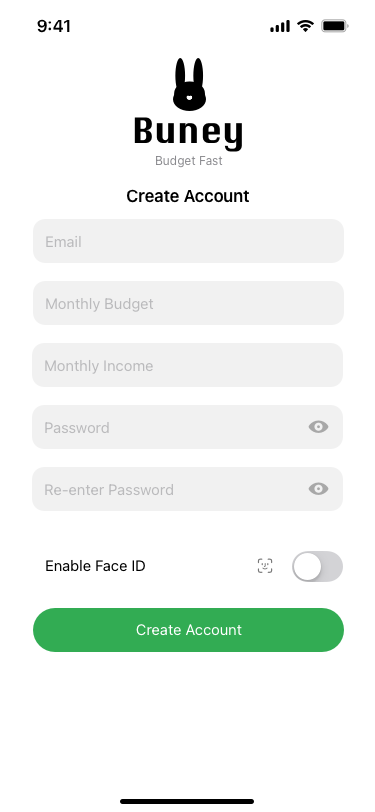
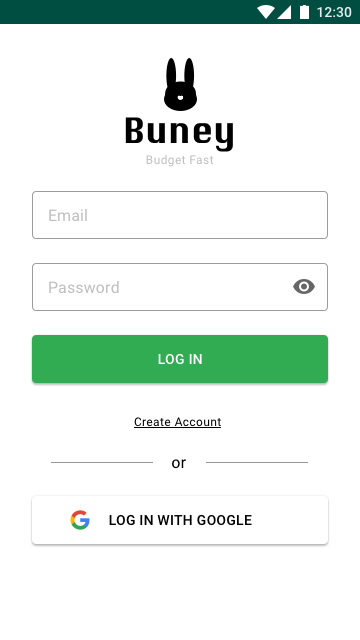
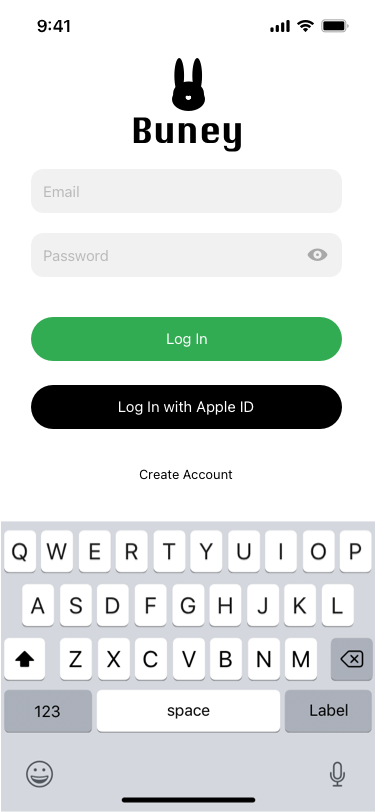
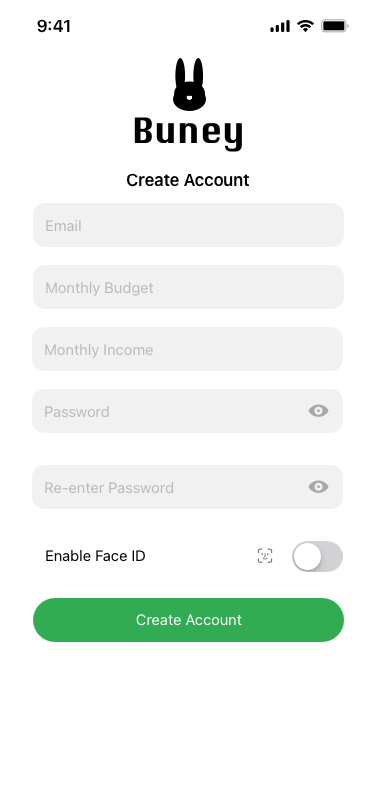
1. Added subtext to login screen “Budget Fast” to give users context for what the app is used for.
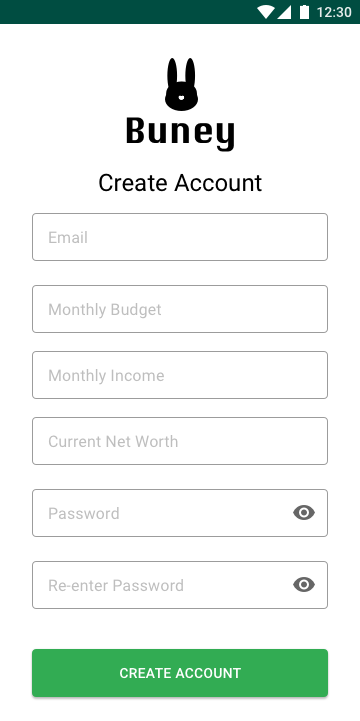
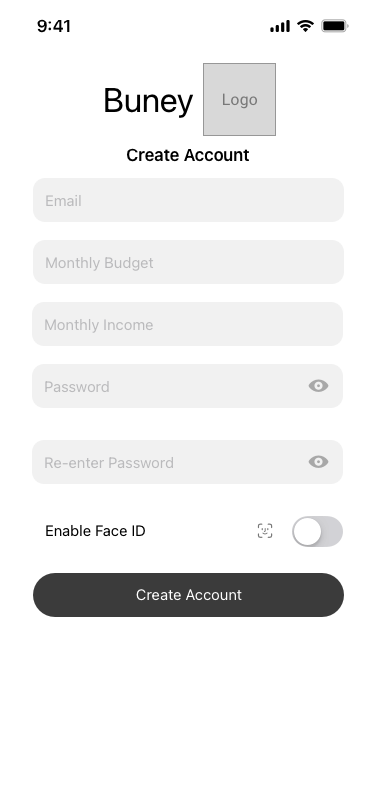
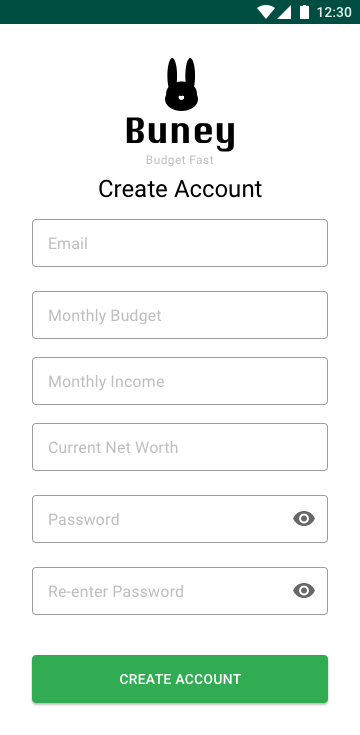
2. Evened spacing between password and re-enter password text fields to decrease user confusion.
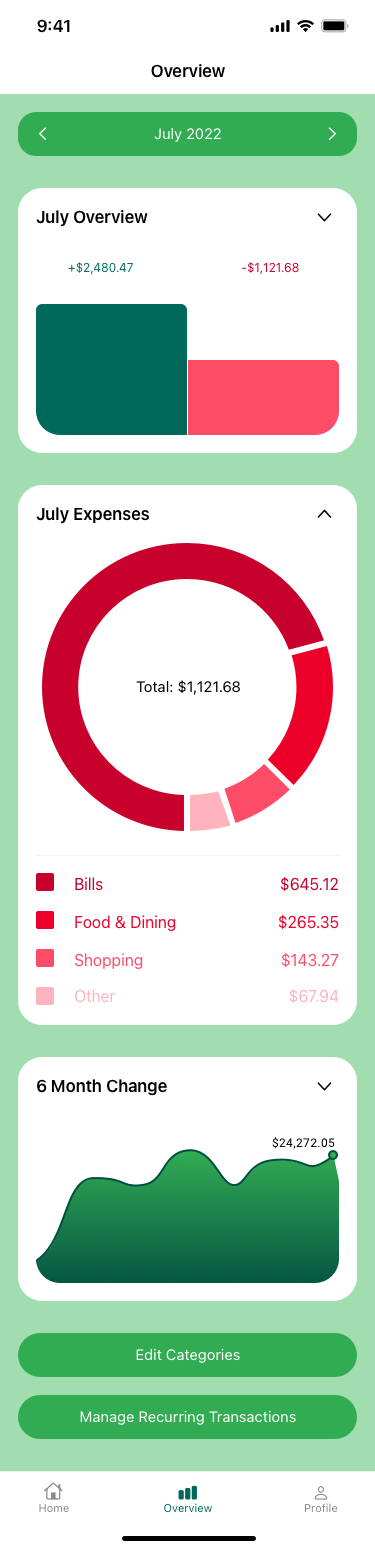
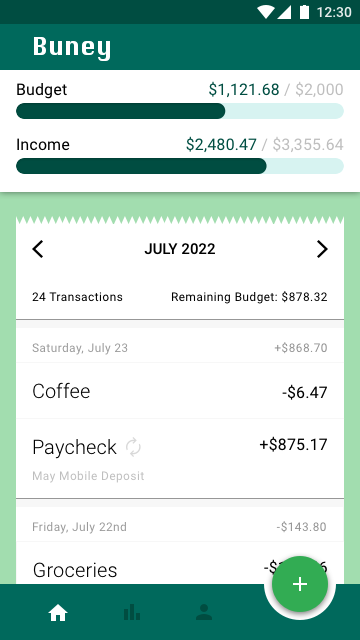
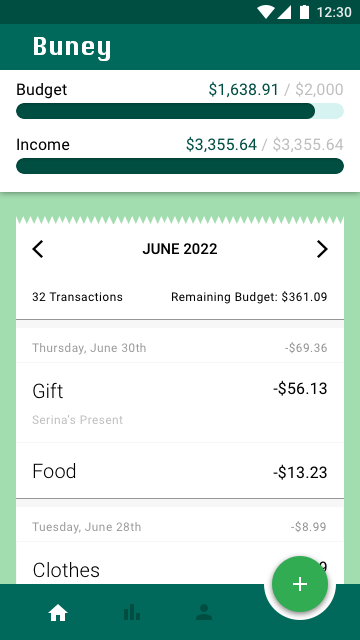
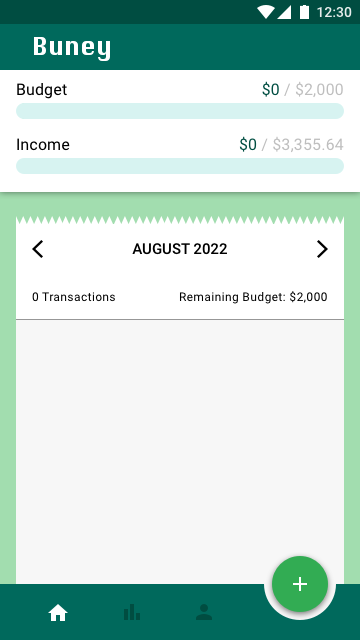
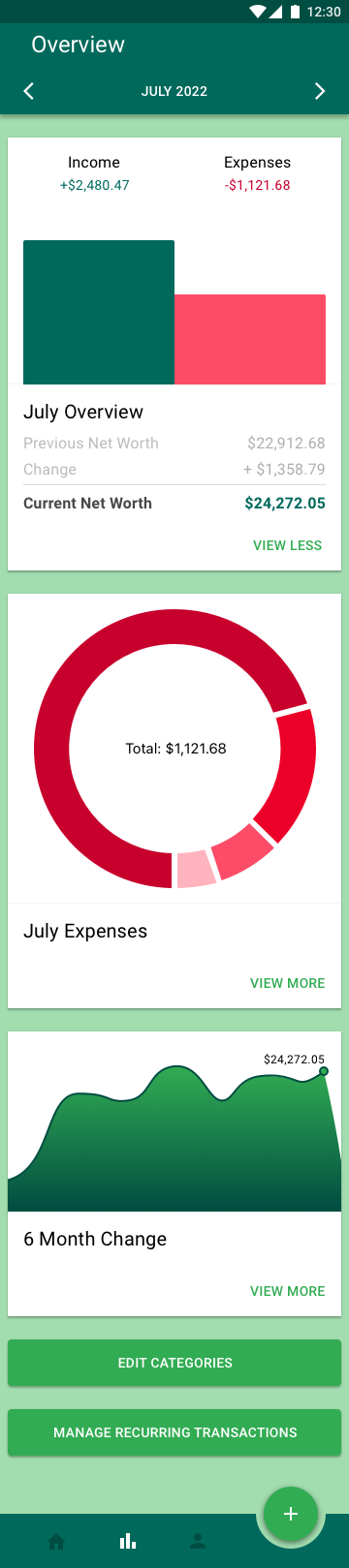
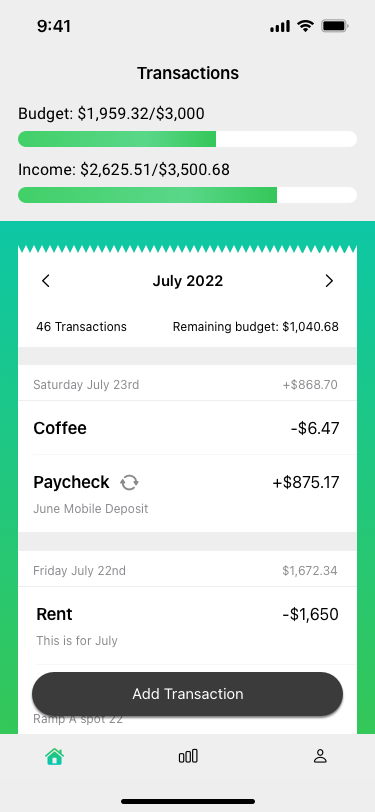
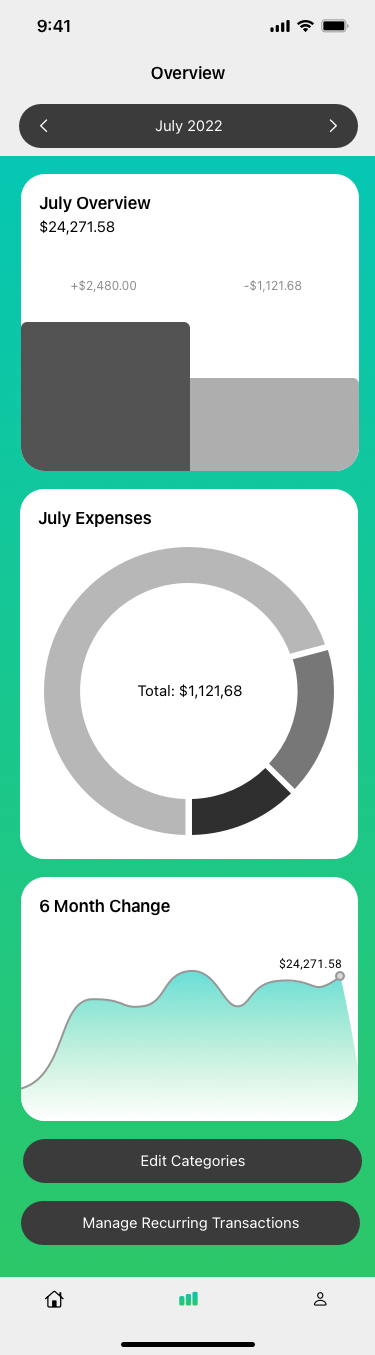
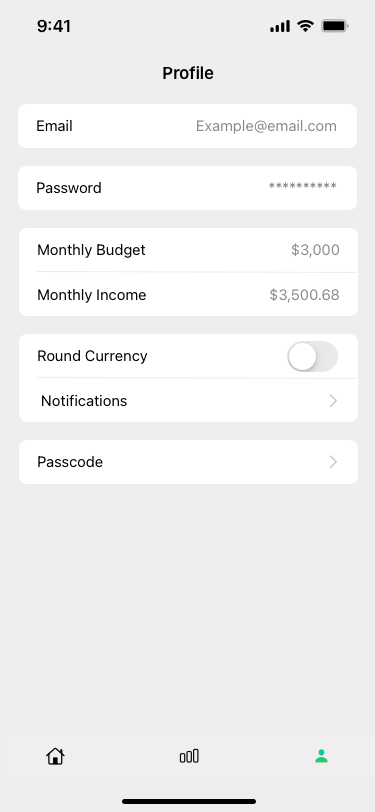
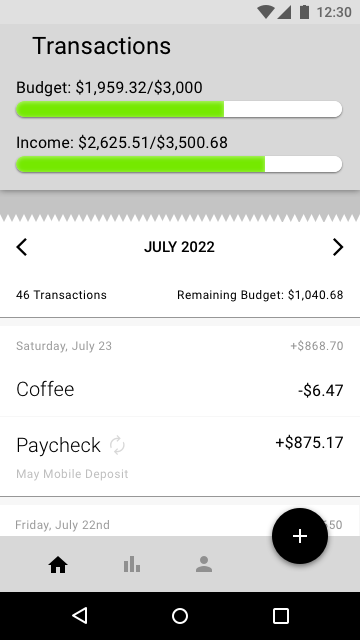
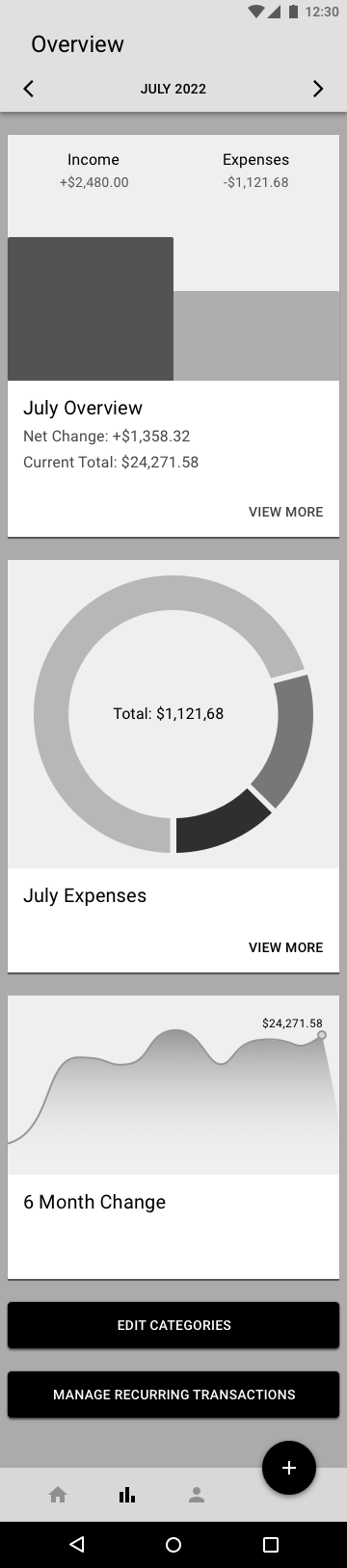
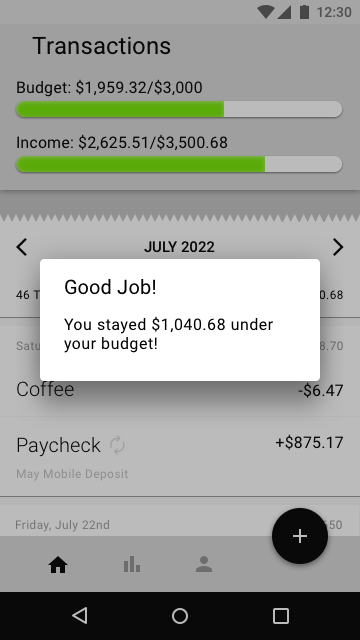
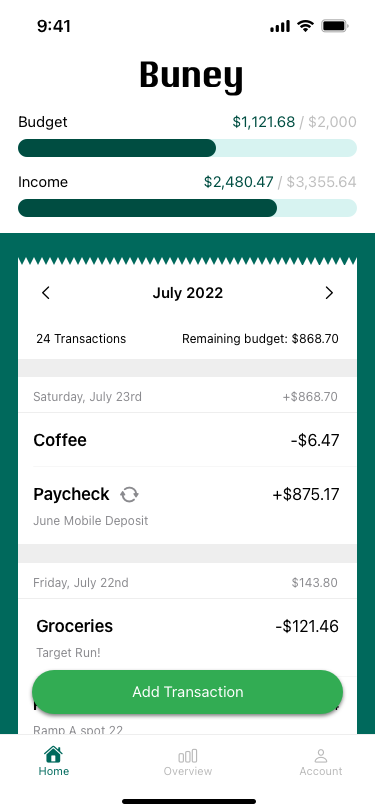
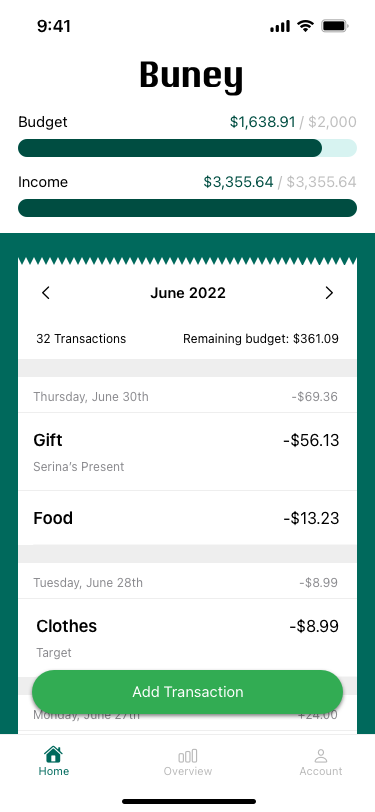
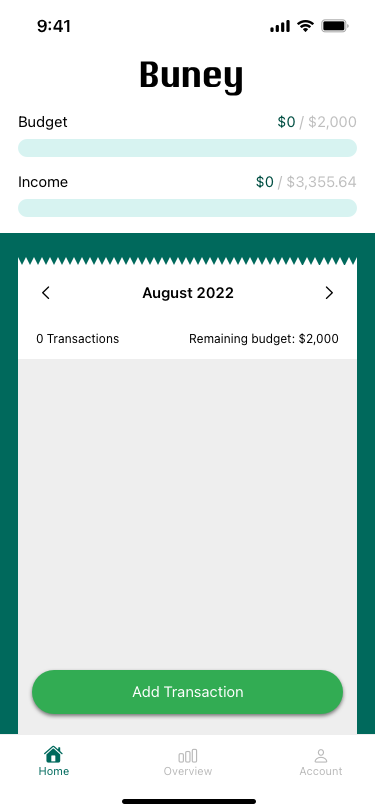
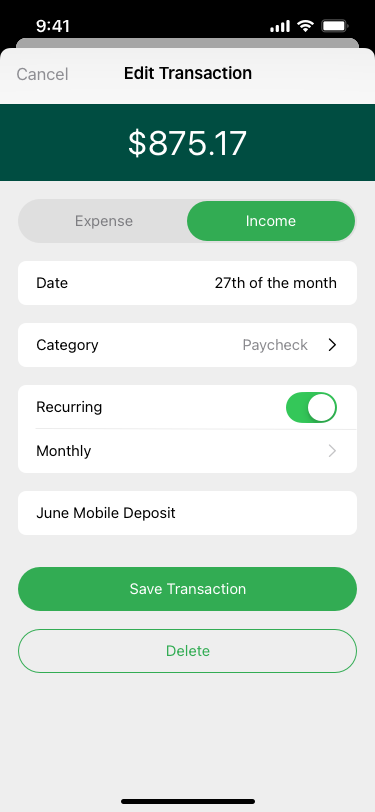
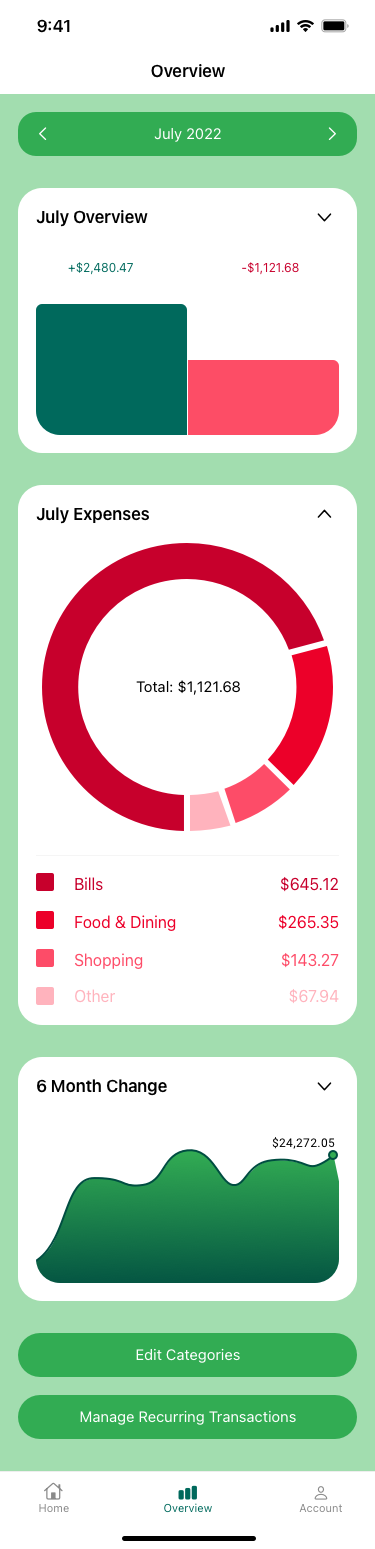
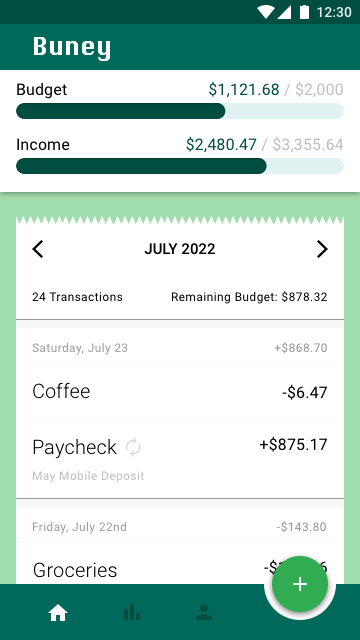
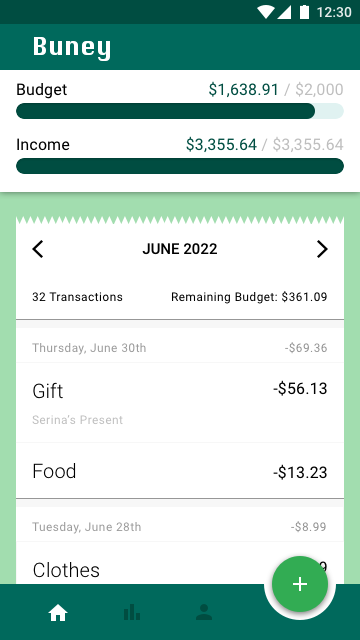
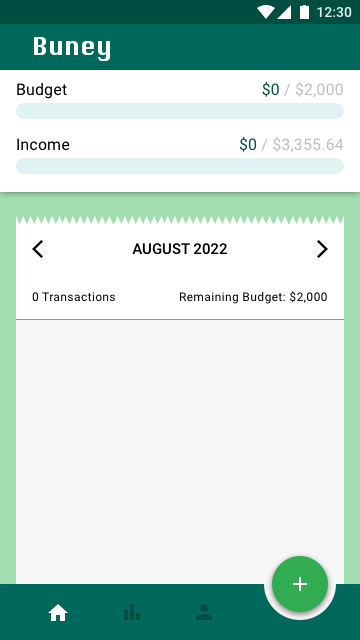
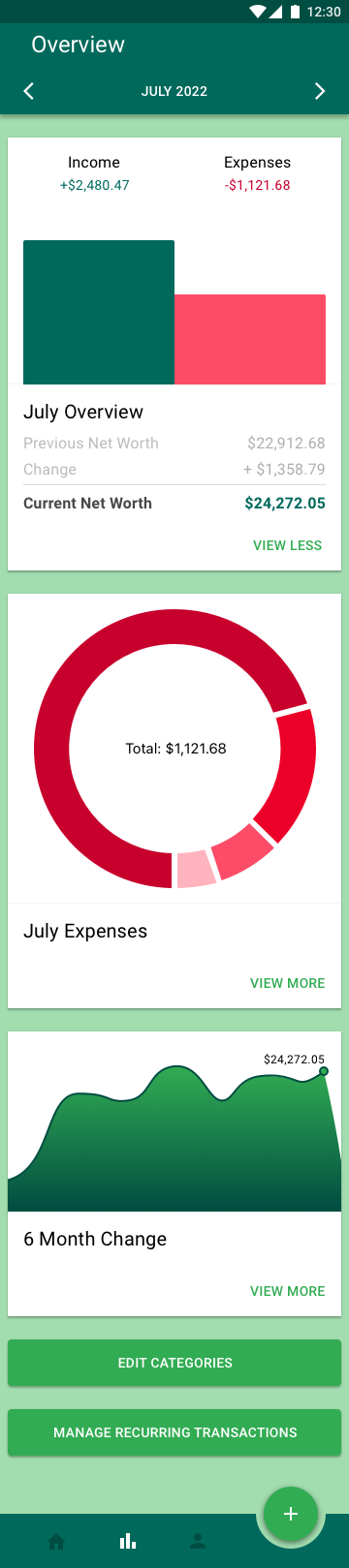
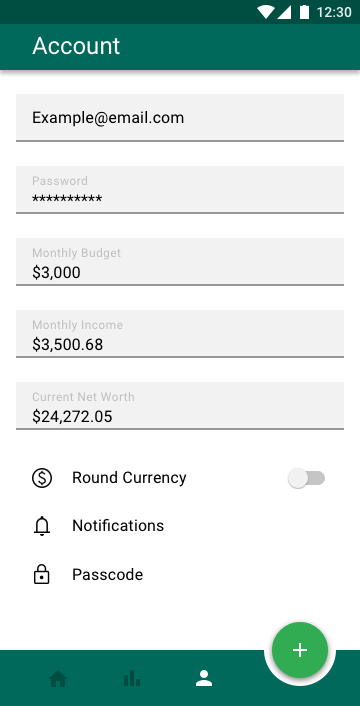
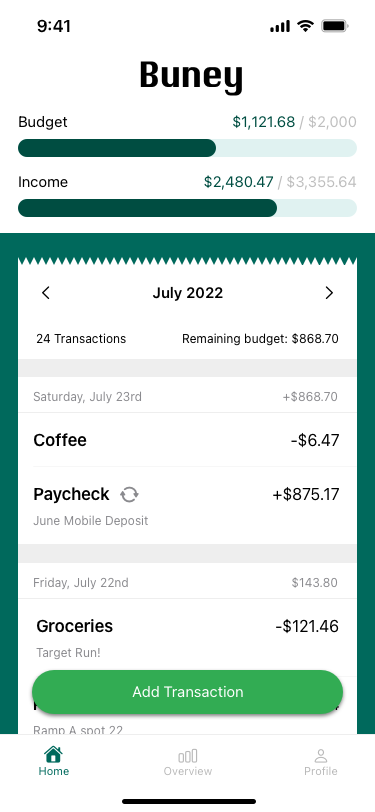
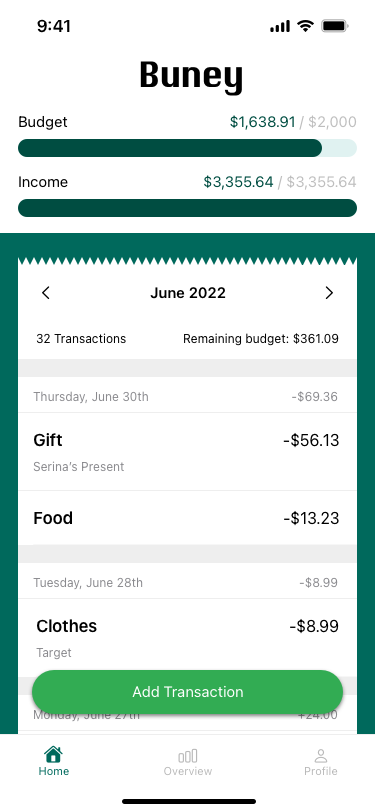
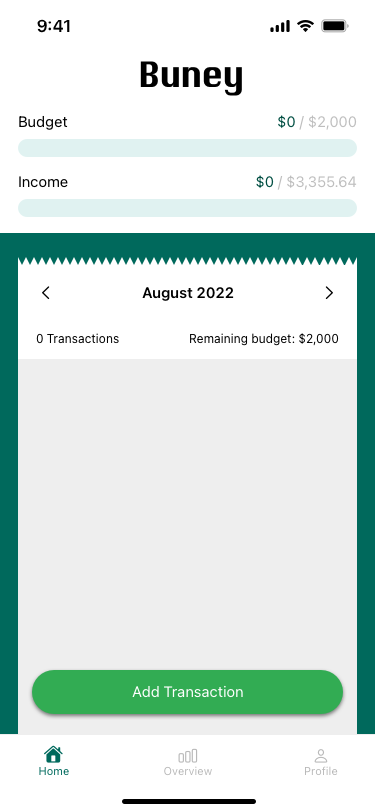
3. Increased contrast of color on the home screen income bar to make it more clear to users.
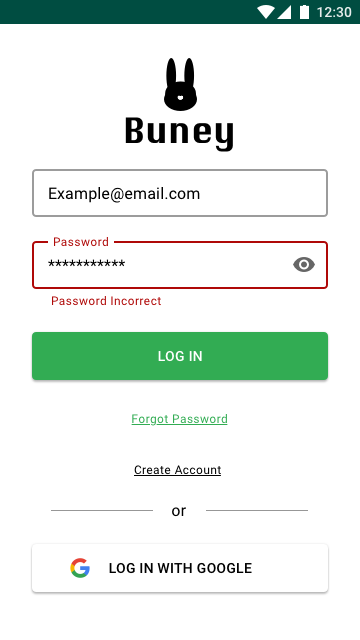
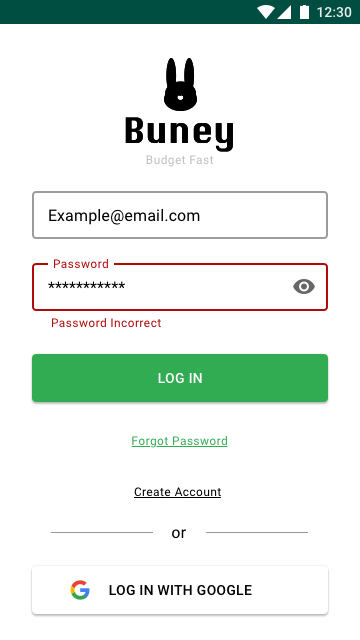
4. Added forgot password buttons to iOS and Material so users can do so if needed.
5. Added missing iOS home indicators to iOS Log in and iOS Create Account screens.
Other Comments
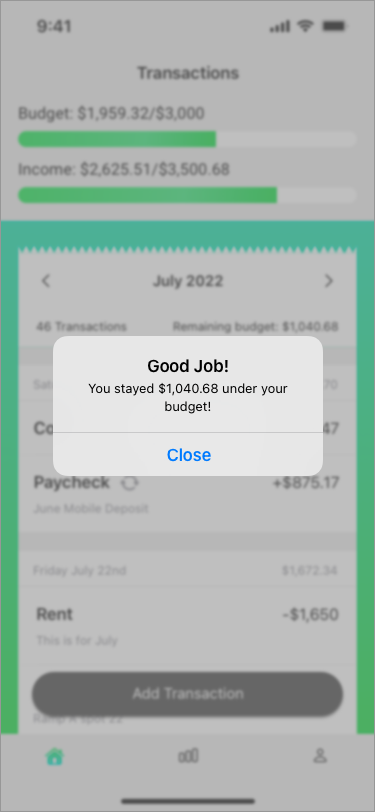
1. “The way the list of transactions on the home screen looks like a recipt is clever”
2. “the mint color background look fresh and well balanced in combination with the others”
3. A user liked the navigation bar with highlighted icons in white.
4. “I think it’s a cute name” (Buney)
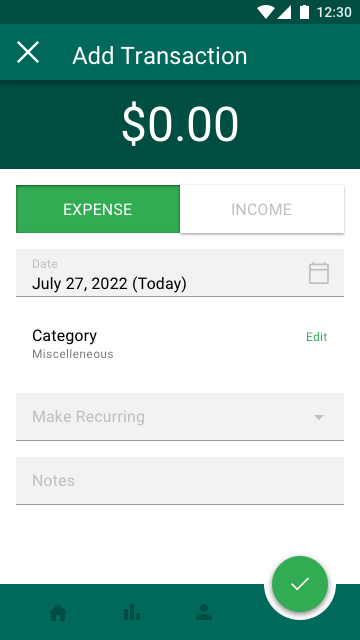
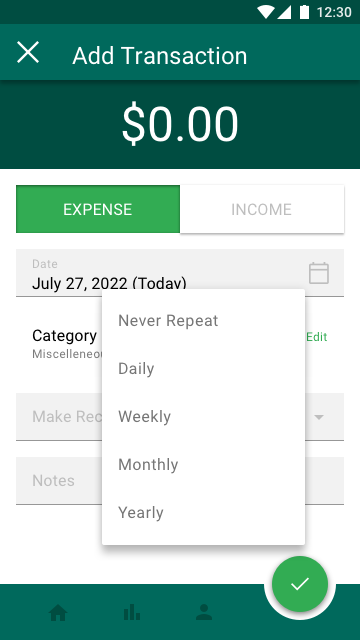
5. “It is clear and minimal, I like that”
6. “I can really see how this can help me to be honest”
Prototype Links
iOS Prototype in InVisionMaterial Prototype on Sketch







































.png)

























.png)